C’est parti, Angular v5 est de sortie ! Une montée de version qui permet comme d’habitude au framework de suivre les évolutions des outils, des langages, des navigateurs, etc. Bref de rester à la page (qui a dit single ? qui a dit web ?) !
Mais qu’est ce que ça signifie pour mes applications déjà développées ? Faut-il tout jeter ? Pourquoi dois-je maintenir à jour ? Qu’est ce que cela apporte de nouveau ?
Angular 5 ?! Oh non…!

Template NgFor supprimé, il faut maintenant utiliser NgForOf
Changements majeurs sur les pipes i18n (date, number, currency, percent) entraînant des modifications de comportement mais améliore la consistance sur certains navigateurs
Suppression de la class OpaqueToken, il faut maintenant utiliser InjectionToken
De plus, Angular requiert désormais TypeScript v2.4 et plus.
Donc si vous vous reconnaissez dans les fonctionnalités supprimées, il faudra corriger votre applicatif en conséquence pour passer en v5.0.0. Mais notez que si vous voulez prendre votre temps Angular v4 a été promue version LTS ( Long- Term Supported), une pratique bien connue des linuxiens qui signifie que cette version profitera seulement des patchs de vulnérabilités et critiques pendant encore une année (jusqu’à fin octobre 2018 donc).

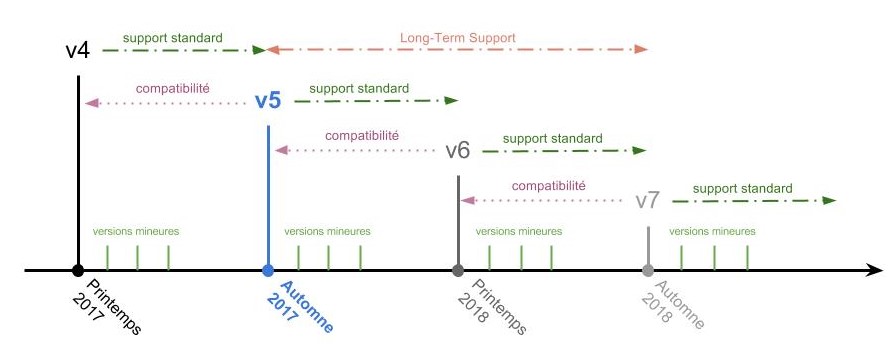
Sur le long terme, l’objectif des équipes Angular est de fournir une nouvelle version majeure du framework deux fois par an. On devrait avoir donc normalement une v6 au printemps et une v7 à l’automne. Plus précisément, c’est à une cadence d’une version patch (vX.X. N) par semaine et d’une version mineure (vX. N.0) par mois pendant les trois mois suivant la sortie d’une version majeure (v N.0.0) que les équipes ont prévu de nous gâter.
Ceci étant dit, si vous attendez la fin de LTS de la v4 (la version 7.0.0), vous aurez potentiellement non pas un mais trois niveaux de mise à jour à faire d’une traite… Tenez-vous bien à jour des fonctionnalités dépréciées au fur et à mesure des sorties pour estimer la charge de travail nécessaire pour mettre à jour votre application une fois le LTS terminé.
Nous ne saurions donc trop vous conseiller, si vous voulez pouvoir profiter d’une nouveauté future d’Angular ou d’améliorations de performances, de maintenir votre application à jour, petit-à-petit, version après version.

Angular 5 ?! Oh oui !!!
Angular 5 nous promet trois choses : plus rapide, plus léger et plus facile à mettre à jour ! Mais une nouvelle version d’Angular c’est d’abord et surtout des nouveautés ! De la fonctionnalité Whaou au petit tweak sympa, voici notre sélection coups de coeurs :
Unification de la méthode de compilation en utilisant par défaut la compilation Ahead Of Time ( AOT) avec le mode watch. Cela promet des heures en moins à préparer son build ou à comprendre pourquoi ça marche pas sur le poste de son collègue.
Nouvelle gestion de l’internationalisation i18n impliquant :
Des nouveaux formats pour l’affichage des dates
Des nouveaux formats pour l’affichage des symboles monétiques
Ajout d’un nouveau package complet dédié aux Service Workers ! Ce qui nous rapproche toujours plus des Progressive Web Applications. Mais on s’étendra plus en détails sur cette partie dans un autre article.
Bien sûr, cette nouvelle version s’accompagne aussi d’innombrables corrections de bugs et d’optimisation pour l’amélioration des performances à la compilation et à l’exécution. Pour vous donner une idées, c’est plus de 150 bug fix et 15 améliorations de performance.
Mais au fait, comment se met-on à jour ?
Excellente question Marty ! Rien de plus simple, il suffit de mettre à jour le fichier “package.json” et de changer les versions des différents paquets Angular. Suivant votre éditeur, l’autocomplétion sur le numéro de version devrait apparaître et il vous suffit de sélectionner la nouvelle version “5.0.0” . Si vous êtes joueur, ajoutez le petit symbole “^” devant !
Sans plus attendre, le changement c’est maintenant !
Parce que c’est moins parlant en le disant qu’en le montrant ! Nous vous présenterons dans cette partie des cas concrets sur les grandes modifications de cette nouvelle version.
Currency Pipe
Expression v4 ⇾ number_expression | currency[:currencyCode[:symbolDisplay[:digitInfo]]]
Expression v5 ⇾ number_expression | currency[:currencyCode[:display[:digitInfo[:locale]]]]
Nous commençons par les petits changements mais ils peuvent avoir un grand impact suivant le domaine d’activité du site web, notamment pour un site E-commerce.
Le comportement par défaut de la currency pipe a changé, si vous aviez l’habitude d’afficher les montant comme ceci :
Vous aurez une drôle de surprise car cela affichera maintenant le symbol et non le code. Pour retrouver un comportement similaire, il faudra maintenant écrire :
La rétrocompatibilité avec un booléen est assuré pour l’affichage du symbol mais trois valeurs sont possibles, ‘code’, ‘symbol’ et ‘symbol-narrow’. La dernière est un cas un peu spécial permettant d’afficher les devises possédant deux symboles comme le dollar Canadien. Voici les trois cas possibles :
(currency pipe changelog) Percent Pipe Expression v4 ⇾ number_expression | percent[:digitInfo] Expression v5 ⇾ number_expression | percent[:digitInfo[:locale]] Ici encore, un tout petit changement mais pour le moins embêtant si vous affichez des pourcentages précis avec le comportement par défaut, le résultat est arrondi à 0 chiffre après la virgule.
Dorénavant, si vous voulez afficher une meilleur précision, vous devrez spécifier le nombre de décimal voulu dans l’expression.
Cet exemple affichera au minimum deux chiffres avant et après la virgule. Si vous souhaitez en savoir plus sur l’utilisation de cette expression, nous vous conseillons la documentation officielle sur la decimal pipe
Date Pipe
Expression v4 ⇾ date_expression | date[:format]
Expression v5 ⇾ date_expression | date[:format[:timezone[:locale]]]
Pour finir sur les modifications concernant l’internationalisation i18n, nous allons voir certains changements concernant les dates car il y en a vraiment beaucoup. Un conseil, allez regarder en conditions réelles la différence d’affichage sur votre application car même avec le changelog vous pourriez passer à côté d’une infime différence.
Il y a 4 nouveaux formats qui font leur apparition :
‘long’ – équivalent à – ‘MMMM d, y, h:mm:ss a z’ – June 15, 2015 at 9:03:01 AM GMT+1
‘full’ – équivalent à – ‘EEEE, MMMM d, y, h:mm:ss a zzzz’ – Monday, June 15, 2015 at 9:03:01 AM GMT+01:00
‘longTime’ – équivalent à – ‘h:mm:ss a z’ – 9:03:01 AM GMT+1
‘fullTime’ – équivalent à – ‘h:mm:ss a zzzz’ – 9:03:01 AM GMT+01:00
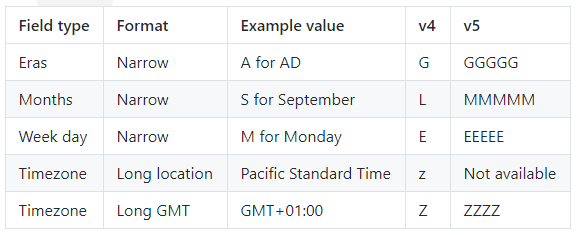
Certains formats de date peuvent changer comme ‘shortDate’ qui avait pour format ‘M/d/yyyy’ et passe maintenant à ‘M/d/yy’. Mais il y a aussi des changements de notation dans les expressions :

InjectionToken
Si vous connaissez et avez déjà utilisé la classe OpaqueToken lors de vos développements précédent, c’est juste le nom qui change. Pour les autres, voici un exemple pour vous montrer comment utiliser cette classe et vous donner des idées. Nous utiliserons le squelette de l’application obtenu avec la commande “ng new app” .
L’injection par token vous permet de pouvoir très facilement injecter des éléments non injectables normalement dans vos classes comme des tableaux ou des chaînes de caractères. Cela permet de lier une classe à des valeurs et pouvoir ensuite injecter ces valeurs via Angular.
1. Création de valeurs
A cette étape, nous créons notre token ayant une description “app.config” pour le debug et une constante APP_CONFIG sur un schéma d’interface avec des valeurs par défaut.
2. Définir le provider
Pour pouvoir injecter cette constante dans nos classes, il faut référencer dans l’ AppModule le token associé à la constante pour qu’Angular puisse retrouver la valeur lors de l’injection.
3. Utiliser l’injection
Pour l’étape finale, nous pouvons enfin utiliser l’injection en spécifiant notre token avec le décorateur @Inject dans le contructeur d’AppComponent. Si tout se passe bien, lorsque vous relancer l’application avec la commande “ng serve” , le titre doit avoir changé !
Note : le typage de la propriété config de type IAppConfig | IAppConfig vous semble étrange mais c’est simplement pour éviter des warnings à l’exécution en attente d’un bug fix. ( issue #2034 )
Conclusion
Nous espérons avoir pu vous aider à y voir plus clair parmi toutes les nouveautés qu’apporte cette nouvelle version 5 ! Nous vous conseillons tout de même de jeter un oeil au détail des modifications sur github pour ne pas passer à côté de certains changements. Vous pouvez aussi consulter le calendrier des prochaines versions majeures ici pour anticiper au mieux les futures évolutions et ne pas vous laisser surprendre si tel était le cas.
N’oubliez pas d’utiliser la documentation officielle https://next.angular.io/api/ et https://angular.io/api/ en fonction de votre version pour assouvir votre soif de connaissances !
